. The Growth-Led Website Guide
Instant Access
👉 The basics of high converting websites
👉 Designing your website: outsourcing vs. do it yourself
👉 The website elements you need for more traffic and more leads
👉 Tactics to generate more leads from your website
👉 How to measure the performance of your website
👉 How to split test and optimise your website to improve conversions
THE BASICS OF HIGH CONVERTING WEBSITES
Until recently, a website was something that most businesses would build and forget about. Whether the business chose to build it themselves or outsource it to designers, developers or agencies, it was often created with a huge amount of planning, and then ignored. That means most websites in the world feature a basic homepage, a few services pages, a contact us page and an ageing blog. And that simply doesn’t cut it in today’s age. To find out if your website is up to scratch, try our free website grader.
Changes in technology, greater competition and ever changing customer journeys now mean that websites must be much more dynamic. We call them growth-led websites —websites that are built for lead generation and upsell.
Thankfully, they’re incredible easy to create, manage and integrate. In this guide, we’ll teach you everything you need to know about growth-led websites including dynamic content, personalised customer journeys and new lead generation tools such as integrated forms, pop-ups, live chat and chatbots. While we’ll regularly reference HubSpot CMS Hub, you’ll get plenty of tactics that you can implement immediately, regardless of which website builder or CMS you use.
Let’s get started with the basics of a growth-led website.
1. Responsive design
A responsive website is one that delivers a seamless viewing experience across all device sizes, i.e. it’s readable and usable on desktop, laptop, tablet and mobile. We all know there’s nothing worse than visiting a non-responsive page with small text, unusable forms and multiple pop-ups that take over the entire mobile screen.
But designing a website is more than just sizing it correctly on different devices. There are also a host of important design principles that you need to follow to be able to convert your visitors.
- Visual simplicity
Simplicity is the best way to go to ensure your website visitors have a good user experience (and convert). We prefer simple colours, legible typefaces and bold imagery to help you communicate your unique selling proposition, and like others, we never let creativity get in the way of clarity.
- Clear navigation
Even though customer journeys are no longer linear, it’s essential that you make it easy for your website visitors to find the information they need. If your navigation menu is untidy or outdated, you’ll lose website visitors when they go elsewhere to look for the information they need.
Be sure to include a simple, intuitive header navigation on every page, outline blog categories on both your blog landing page and individual articles and use smart calls to action to dynamically serve the most relevant next step in your website visitors’ customer journey.

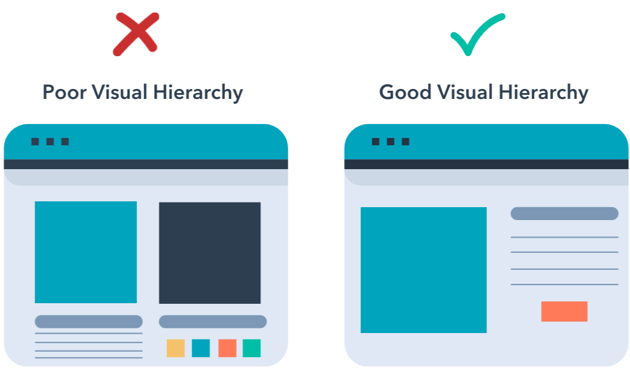
- Visual hierarchy
Visual hierarchy simply means that the most important elements of your website get greater priority. If there’s a particular video you want your website visitors to watch first, you need to highlight it with colours, typography, whitespace or texture.
But you don’t need to be a graphic designer to follow visual hierarchy rules. With HubSpot CMS you can make unlimited website changes in just minutes, so you can try different layouts and see which delivers the best results (be it clicks, views, submissions or time spent on the page). 
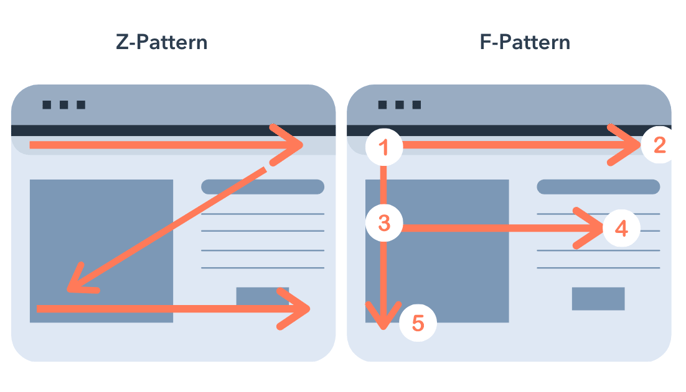
- Pattern reading
When website visitors read (or scan) website pages they either scan the page in an F shape or a Z shape. That’s why you see so many websites that follow the same design. (You’ll recognise them in the images below.) An F pattern mimics our natural left to right reading style and is perfect for pages with lots of copy, whereas the Z pattern is better suited for pages with minimal copy and important calls to action.

2. Compelling copy
When a website visitor arrives on your website, you have about ten seconds to grab their attention and get them to scroll further down the page or visit a subpage. If your copy is confusing, uninspiring or boring, your visitors will bounce.
When writing your website copy you need to clearly articulate your service offering and the benefits to the visitor in language that makes them the centre of attention. Instead of writing about how great your firm is, explain how you’ll make your client’s business better. Be specific. If you save clients time, tell them how much. If you regularly receive objection handles from prospective clients, handle the objection for other websites in your copy.
We follow three steps to write our website copy:
- Think about your unique selling proposition (USP) and then highlight how your USP is better than what they’re currently doing. i.e. “Spend less time managing website changes and more time closing leads”.
- Consider which customer persona you’re writing for. We follow an easy template, “If you’re an accountant who needs leads”. Your visitors will immediately know if your company is right for them.
- Quantify the benefit in terms that will resonate with your persona. “Build a high converting website in minutes, without code”.
3. Search engine optimisation (SEO)
A great website without visitors is like a billboard in the desert completely pointless and completely unseen. Therefore, to attract visitors, it’s important that you plan, build and manage your website with SEO in mind.
Although it may appear to be highly technical, SEO is actually rather simple and your website builder and/or CMS will likely feature some tools to help you improve yours without engaging with an expert or agency.
HubSpot’s CMS comes with inbuilt keyword research tools, on-page optimisation tips and effortless internal linking.
So, what does your website need in order to rank well on Google? In short, it’s fresh and authoritative content, but there are many SEO tasks that contribute to strong organic search result rankings including:
- Domain level authority (i.e. the quantity of sites that link to your site)
- Quality of link sources (i.e. the reputability of the links you include in your content)
- Page and domain level keyword usage (i.e. how you use keywords)
- Length of content
Here are the basics:
1. Keyword optimisation
Keyword optimisation is simply inserting the keywords that you want to rank for into your on-page content. You’ll know the keywords you want to rank for because most will describe what you do, e.g. ‘accountants in Auckland’, but you’ll also need to consider the ways in which your target audience will search for your services, e.g. ‘end of year tax accountant for brewery’.
To plan your keyword list, consider:
-
What types of services are your target audience interested in?
-
What pain points do they have?
-
What type of language do they use to search for solutions to those pain points?
Tools such as SEMRush, Ahrefs and Google’s own Keyword Planner can help you find related keywords and the volume of searches that each of them receive. We recommend using both short tail (i.e. ‘accountants in Auckland’ and longtail keywords (i.e. can I claim entertainment expenses) in your on-page SEO strategy.
Each page should have a specific keyword focus and several related terms. But gone are the days that keyword stuffing or spamming will get you results. Nowadays, you need to be thoughtful in your use of keywords. Make sure you’re answering the questions being asked by the search query.
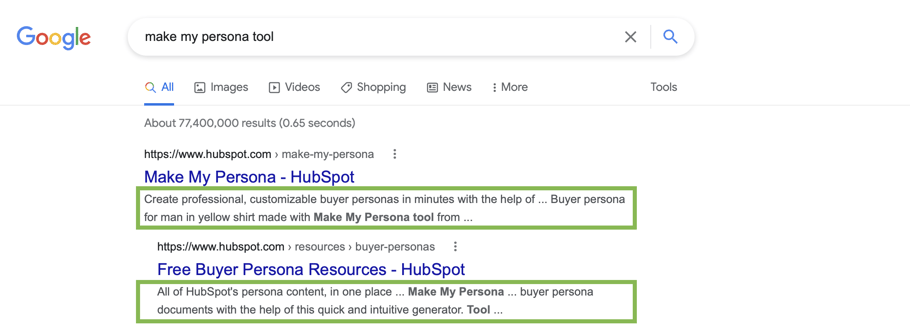
2. Title tags and meta descriptions
Title tags and meta descriptions aren’t shown on your page to visitors, they’re backend signals that you send to Google to tell it what the page is about. It’s a bit like a headline for your entire page’. Therefore, it’s important that you include your most important target keyword in the title page. e.g. you might want to name your industry page, ‘Hospitality Accountants — Wise Advice Auckland’. About 50-60 characters is a good length for your title tag.

Meta descriptions on the other hand give you a little bit more room to describe your page. It’s essentially your page’s body copy that you can use to provide a compelling description of what visitors can expect when they land on your page.

3. Site security and speed
In addition to ensuring that the world’s website users find the right content for their search term, Google also wants to ensure that the sites that they are rewarding in the search results are secure and deliver a good user experience. Therefore, they place a large emphasis on site speed and pop-ups.
If your site doesn’t load fast enough or inundates visitors with pop-ups chances are you’ll be punished in search results. You’ll also be punished if your site doesn’t have a valid SSL certificate.
4. Image alt-text
Image alt-text tells Google and website visitors with accessibility requirements what an image is when they can’t see it. Therefore, you need to add image alt-text to all the images that you use on your site because it helps with search rankings and it’s the right thing to do for all website visitors — just don’t stuff your keywords into to an alt-text if it doesn’t fit naturally, that doesn’t help anyone.
5. Internal linking
Google loves it if you can link to your own content throughout your website. That means cross-promoting blog articles, offering content upgrades with eBook offers and using a pillar and cluster content strategy.
6. External linking
In addition to linking to your own pages and content, you should also link to high authority third party websites. The external links need to be highly relevant and a natural fit for the audience and content. For example, you could include statistics and other research in your blog articles and link to the source. Choose highly reputable websites by checking their domain authority on Moz or other SEO tools.
4. Calls to action
Once you successfully attract visitors to your website the next step is to get their details so that you can follow up with them and move them closer to a purchasing decision. Modern websites do this in a number of different ways:
-
Downloadable eBooks, guides, templates, checklists and more
-
Webinar and event registrations
-
Free demos, trials and consultations
-
Contact us forms
Growth-led websites match these different lead capture methods to each buyer persona and each lifecycle stage (i.e. how close they are to making a purchase decision). For example, a visitor who is self-employed should be offered resources that assist sole traders, whereas a company, should get resources about limited liability companies.
The first time a visitor sees your website, you could display your ‘end of financial year checklist’, but the second time they visit, you could change that CTA to a ‘free consultation’. Why? Because it makes no sense to offer the same CTA, and the consultation is further down the funnel.
We’ll dive deeper into calls to action later in this guide including explaining the different types of smart or dynamic calls to action you can add to your website to generate even more leads.
5. Reporting
All business owners know that you can’t manage what you can’t measure. It’s true for company and employee performance, and it’s true for website performance too. Growth-led websites use data to drive decisions and performance; identifying the referral sources that deliver most of your traffic, the content that’s the most popular, the pages and forms that are converting well and areas for improvement.
It’s not enough to simply have a beautifully designed and functional website, you also need to know how it’s performing at all times so that you can continually drive improvements to your conversion rates.
It’s important to understand:
-
The traffic you’re driving to your website
-
The source of the traffic that’s visiting your site
-
The content that is the most popular
-
The time your visitors are spending on your website
-
The bounce and exit rates
-
The submission or conversion rates on your calls to action
-
and more
When you understand how your website performs, you can spot traffic and conversion trends; reacting to them before they become problems and doubling down on what’s working. A combination of Google Analytics, Google Search Console and your CMS will give you all the insight you need for more growth. An advanced CMS – like HubSpot CMS Hub — will have attribution reporting; helping you understand where your website visitors originate from and making it easier to calculate your marketing ROI.
CREATING YOUR GROWTH-LED WEBSITE: OUTSOURCING VS. DO IT YOURSELF
For most of us, building a website isn’t particularly easy. There’s the daunting prospect of fiddling around with code, picking images (be it organising custom illustrations or choosing stock images), building forms and ensuring the pages have tracking codes. Thankfully, modern website builders and CMS options mean everyone can build great websites without designers, developers or agencies.
With simple drag-and-drop editors and pre-built templates you would be surprised what you can achieve on your own. HubSpot’s CMS Hub even allows you to accept payments, create intranets, customer portals and more.
But there are other considerations. The following table outlines some of the advantages and disadvantages of each method and some of the things to think about when you make your decision. While most of the language used in this section relates to creating a growth-led website for the first time, the advice and considerations apply equally to website redesigns.
|
|
Advantages |
Disadvantages |
|
Outsourcing |
|
|
|
Doing it yourself |
|
|
|
Things to Think About
|
||
What is a CMS and why it helps you decide whether to outsource your website or go it alone?
A CMS is a content management system that helps you create a website without needing code. A CMS is more than just a website builder (WiX, Squarespace) as it gives you more freedom to create, manage and modify your website.
With a CMS you can completely customise your website with unlimited possibilities including rich multimedia, plugins and integrations. You simply upload your content and media to the back-end of the CMS and publish it to your live site. The back-end is super simple — just like using a drag and drop editor or Microsoft Word — and the front end is whatever you want it to be, but most websites use premade templates and themes.
The advanced functionality of a CMS makes it easy to choose over a standard website builder, and much easier to build and manage your own site. We prefer a CMS for ourselves and our clients because we can integrate the CMS with marketing automation tools to deliver a more personalised web experience for known visitors. All of the growth tactics outlined in the guide are possible with a CMS, but not with a website builder.
How a CMS makes building a website easier
CMS systems were built to simplify the process of building websites. Designed with marketers and business owners in mind (not developers), they’ve made it much simpler to create, update and tinker with websites than ever before — and without needing any internal technical talent or outsourced agencies.
Here’s how a CMS makes it easy for you to make and modify websites:
1. Easy Access and Collaboration
Anyone in your team can have access and you can all collaborate at the same time. You can give responsibility for specific pages or campaigns to others, upskill the entire team to reduce your workload and easily see what others are working on.
2. Simple Updates
No more emails, calls or tickets to your external developers or agencies, and no more waiting around for simple site changes. With a CMS you can fix errors, update copy, refresh images and deploy new pages quickly and easily.
3. Templates
With a CMS you can template every page on your website so it’s easy to add new pages when you need. You can have standard blog, industry, testimonial, campaign landing pages and so much more. It means you don’t need a designer and don’t need to start from scratch each time.
4. Blogs and Scheduling
As content marketing become more and more important to your overall growth strategy, you’ll need a system that helps you blog quickly. That means easy layouts, headlines, linking and SEO optimisation tips. Most CMS systems will feature inbuilt SEO tools or there will be plugins that you can add to the CMS that help improve the likelihood of your articles ranking well on Google.
THE ADVANCED WEBSITE ELEMENTS YOU NEED FOR MORE TRAFFIC AND MORE LEADS
A basic website is better than no website, but a growth-led website is better than any other website. When you prioritise bespoke customer journeys, valuable content and optimised lead capture, you get leads, not just traffic. But what’s the difference?
Basic websites are like catalogues or interactive brochures. Visitors browse your website and read the content you’ve written and get in touch with you if it appeals to them. Growth-led websites are like conversations. Visitors interact with calculators, guides, checklists and you (via live chat), they download content that helps them solve their pain points, they ask for consultations and they demo your product. They get in touch with you because you’ve built interactive tools and content that give them value.
In addition to high quality content, growth-led websites feature advanced marketing techniques that help you convert more leads. Here’s how you can get more leads from your website using growth-led website elements.
Using bespoke customer journeys and personalisation on your website
Everyone who visits your website is different. They’ll have different needs, different pain points and different motivations. Their business will be in a different industry, they’ll be of a different size and they’ll research products or services differently from others.
Therefore, it’s important that your website has multiple customer journeys to deliver an experience that is personalised for each of your visitors (or buyer personas). Your website content, downloadable resources and calls to action should change based on the website visitor. You can do that by using smart content in your website builder or CMS or by personalising the resources and calls to action on each industry or segment webpage you use to target key visitors.
The first step in personalising your customer journeys is to create buyer personas. A buyer persona is essentially a hypothetical website visitor that represents your most valuable customer. You give them a name, personality traits, pain point and buying behaviours and create content and website journeys that are likely to resonate.
If you haven’t created buyer personas for your business, our persona generator is the perfect place to start.
Here’s an example of how a personalised customer journey could generate more leads. In our example, the website is for an accountant who specialises in hospitality businesses.
1. Hospitality Industry Subpage
-
-
Unless you have strong brand awareness in your market, most website journeys start on an industry page or an industry specific blog.
-
On our industry page for hospitality businesses we’re going to include the services we can provide (but phrased as benefits for the website visitor). For example, “Optimise you menu’s profitability and eliminate waste with our costing consultation”
-
Within the page we’ll feature several offers in an attempt to capture the lead’s details. If we can capture the lead’s details, we can personalise the journey even more. For example, on our page we’ll offer a one-page guide on the Covid-19 relief options for hospitality businesses and an eBook on the best hospitality pivots around the world.
-
Once the visitor has downloaded a piece of content we can nurture them with relevant emails, and if they visit the website again we can swap out the resources for different resources that they haven’t seen (or downloaded yet) and include a bottom of the funnel offer of a free consultation. We can even use their name and company name in the calls to action. For example, “Why franchising is the smart play for Pete’s Pizza”.
-
Note, there’s a fine line between being clever and being creepy when you personalise calls to action. We recently wrote about how to strike the balance in this blog piece.
-
2. Homepage
-
-
For returning customers, we can completely redesign your homepage and remove the content that’s not relevant for hospitality businesses. We’ll still keep generic power statements and proof points, but we’ll look to focus on our hospitality propositions.
-
We’ll also pack our logo wall (i.e. the logos of existing customers that you use as social proof) with hospitality customers.
-
We’ll highlight hospitality case studies and video testimonials.
-
In addition to personalising our website experience, we’ll also use automated emails to help convert the visitor from lead to customer.

LEARN THE SECRETS OF THE NEW CUSTOMER JOURNEY
How to stand out, sell more and satisfy your customers for longer with the new rules of customer journey mapping.
Using landing pages to generate more leads
Put simply, a landing page is a very specific page of your website that is built to address a particular campaign, offer, customer pain point or industry but it’s not included in your core website navigation. For example, you might need a landing page to giveaway a BBQ for one lucky website visitor who books a sales discovery call with your team. The promotion is time-bound, so it makes sense to host it on a landing page.
Landing pages work best as very specific destinations for ad campaigns and calls to action. Visitors expect seamless web experiences, so if they click on your ad or offer advertising a specific promotion or piece of content, they expect to see that promotion or content immediately. They don’t expect to arrive at your homepage and have to find the promotion or content themselves.
They’re effective too. Research from HubSpot suggests that the average conversion rate across all industries is 9.7% — significantly higher than most webpages.
Let’s look at some of the reasons why landing pages drive conversions better than standard webpages:
1. There’s nowhere else to go.
Landing pages do not typically have a navigation menu; removing the temptation for website visitors to venture too far away from the offer. We recommend removing most of your outbound links and highlighting the action you want your visitors to take (e.g. book a call, download a gated asset). Most landing pages will feature a form, so highlight the call to action, use directional queues to point your visitors to the call to action and set clear expectations as what your visitors will get if they click the CTA.
2. Videos fit more naturally.
We all know that videos are increasingly popular and on landing pages dedicated to specific campaigns or concepts, they’re a perfect fit. Instead of appealing to a range of different buyer personas, you can talk to the one person you’re targeting or the one promotion you’re featuring. The video is clear, concise and much more engaging than endless text blocks.
3. Simplicity sells.
With only a single page to convince your visitors to engage with your offer, content or campaign, you have to be focused on delivering your compelling value quickly. A well-designed and written website should tell the visitor exactly what’s on offer with transparent and comprehensive information, delivered quickly.
4. Supported by acquisition strategies.
Unlike your homepage, dedicated landing pages are often supported by acquisition strategies whether those are paid ads (on Google or social media), account-based marketing campaigns or other marketing efforts. That means they generally received highly qualified traffic. That is, website visitors that already know what to expect and have found your offer compelling enough to click through.
Using smart calls to action to improve your website conversion rate
We’ve already spoken at length about the importance of calls to action on your website. Without them, you won’t capture your visitor’s details and won’t have the opportunity to nurture them. Most websites will already have calls to action — usually a contact us form, but increasingly, gated assets too. Growth-led websites have multiple primary and secondary calls to action on each page and smart calls to action that change based on the visitor’s lifecycle stage, industry, size and previous behaviour on your site.
The more tailored a smart call to action is, the more likely it will spur your visitors into action. Let’s look at some examples:
|
Contact Property |
Smart CTA |
|
|
Lifecycle Stage |
Lead |
Subscribe to our email newsletter |
|
Marketing Qualified Lead |
Download our latest eBook |
|
|
Sales Qualified Lead |
Start a free trial |
|
|
Customer |
Unlock more from your subscription with the academy |
|
|
Industry |
Manufacturing |
Learn how other manufacturers are embracing digital transformation |
|
eCommerce |
How ‘buy now, pay later’ increases your average checkout value |
|
|
Retail |
Download the new rules of social distanced retail |
|
|
Location |
Australasia |
Get your ‘lost keys at the beach’ contents insurance quote |
|
Europe |
Get your ‘working on my winter tan’ travel insurance quote |
|
The great thing about smart calls to action is that they also delight your existing customers. If your existing customers regularly come back to your website (to access training, to access an app or to research your other products or services), they don’t want to see the same calls to action that you’re serving to leads.
Instead use smart calls to action to improve your retention rates, delight your customers and upsell them. Examples include:
-
Cross-selling additional products or services
-
Upselling existing products or services (e.g. premium plans)
-
Increasing product adoption with helpful training and resources
-
Loyalty rewards and other offers.
Using video marketing to generate more leads
It’s no secret that video marketing is an essential part of every marketing strategy. Video is easy to digest, compelling and according to EyeWideDigital, highly effective. They suggest that having a video on your landing page can increase your conversion rate by 80%.
We’re advocates too. We believe that growth-led websites must feature videos, because video has the ability to convey emotion, convince and humanise like no other digital content.
Your marketing videos can take several different forms, for example.
-
Piece to camera introducing your brand and benefits
-
Explainer video or demo with product shots, animations or hosts
-
Customer case studies
-
How-to videos
-
Expert interviews
Our recent blog article goes into even more details on how to use different videos in your marketing strategy. Note, one of the great things about video is that you can repurpose your content across multiple channels. For example, you can use the video assets in paid training courses, ad campaigns and on your social networks.
Together, they’ll help you:
-
Stand out to visitors with memorable video messages
-
Humanise your business and help visitors put faces to the values and people behind the brand
-
Show off your personality to create warmth and help your visitors trust you
-
Sharpen up your remarketing, nurture and sales efforts by knowing which leads have watched your videos.
With tools like Vidyard you can even add a call to action in the middle of a video, essentially gating the video content after a small preview.
TACTICS TO GENERATE MORE LEADS FROM YOUR WEBSITE
Now that you know the advanced website elements you’ll need to grow your conversions, it’s time to talk about specific techniques that are proven to increase website conversions. In this section we aim to give you actionable insights that you can implement immediately. Of course, some of them require a highly sophisticated CMS, marketing automation software or other apps — or an all in one solutions like HubSpot.
Add forms to your most popular webpages
Forms are still the most common way for websites to capture lead details. They’re used for demos, trials, contact us, downloads and more and almost always linked to a call to action. But often they’re on the pages that don’t see the most amount of traffic. For most websites with a content marketing strategy traffic usually comes to blog or pillar pages from search engine results pages. But it’s rare for a form to be on a blog page.
Our advice is to find out which of your pages receive the most amount of traffic (you can do this via Google Analytics) and review each page for new form opportunities. Note, the forms do not have to be disruptive or onerous. A simple download at the top of your funnel only requires name and email address.
On some pages there might be an opportunity to have multiple lead capture points. For example, you can add in-copy content offers in your blog and a form at the end of each article asking visitors if they want similar content sent directly to their inbox.
Add pop-ups to high traffic pages
Pop ups are another highly effective strategy to gain more leads from your existing website traffic. You’ve experienced them yourself whether they are discounts on eCommerce sites or content offers when you’ve viewed a B2B website for long enough or show some exit intent.
There are several different types of pop ups, use the below descriptions to work out which is best for your website:
1. Take over
A take-over pop-up as the name suggests takes over your entire browser, forcing you to either accept the offer or close the pop up down to continue viewing the website. They’re aggressive and disruptive but can work with clever copy and a compelling offer.
2. Pop-up
Unlike a take-over, a standard pop-up doesn’t take up your entire screen and instead uses a portion of the screen to present an offer. There’s room for both an image and plenty of copy, but again, you want to limit the number of form fields and make it easy for your visitors to submit their details.
3. Exit intent pop-up
These pop-ups are triggered when the visitor tries to go back or tries to close their browser. They’re often worded in a way that reference the exit intent of the visitor. For example, “before you go” and “wait don’t you want”.
4. Slide-ups
A slide up is a subtle pop-up that moves up from the bottom of the page and only takes up a small amount of browser space. They can be easily exited and are far less annoying than some of the other types of pop ups.
With all pop-ups you can set rules as to when they’re displayed. For example, you can trigger the pop-up after a certain amount of time, to certain visitors, on certain pages — and remove it for visitors who have seen it within the last 30 days.
It’s important to point out that Google doesn’t love pop-ups as they slow sites down and generally interrupt the visitors hunt for information. But we still believe there is space for pop-ups on growth-led websites. The key is to monitor your traffic, leads and submission rates to make sure your pop-up is performing well and not negatively influencing your other website metrics.
There’s a raft of tools that help you create pop-ups, our favourites include OptinMonster and HubSpot.
Use live chat to engage with your website visitors while they’re visiting
It’s rare to find a website these days that doesn’t have a live chat or chat bot on hand to give visitors immediate support. And while they can be challenging to staff, most website visitors expect them. According to CrazyEgg 38% of consumers are more likely to buy from a company if they offer live chat support. And it’s not just B2C companies that can benefit by offering live chat.
B2B companies too can appeal to the changing demographic of B2B buyers who grew up on the Internet and demand real-time availability. Moreover, B2B companies can engage with leads at the time they’re looking for information and advice (and not later over email or interruptive phone calls).
You’re much more likely to capture leads if you can offer immediate, friendly and personalised advice to your leads via a live chat. Without live chat, you’re ignoring website visitors and losing the opportunity to interact with a visitor before they bounce.
Conversational marketing comes in two forms. Live chat which is a manual instant messaging solution manned by your team members. Chatbots are automated workflows (usually involving a series of questions and one click answers) that you build in advance. You don’t need someone online all day to respond to customer queries, but the experience is more sterile than the live chat alternative. You can also use a hybrid and give your website visitors the chance to chat to a real person at any time during an automated flow.
Here’s how the best growth-led websites are using live chat to increase conversions:
1. Gated content and resources
Instead of using forms to capture a visitor’s details, many growth marketers are offering eBooks and other resources via conversation marketing. The live chat avatar will ask the visitor if they’d like to receive the company’s latest eBook. Once the conversation has kicked off, the company can ask follow up questions like, ‘is <eBook> topic a problem in your business?’ or ‘what else can I help with now that you’re here?’
2. Appointment setting
If your conversions involve demos, consultations or meetings you can use a chat bot to help set them up for you. To implement, you would simply ask visitors if they’d like to book a free demo on the chat bot’s welcome message, if they respond favourably, get the bot to send them directly to your meeting booking page.
3. Chatbots
You can use an automated chatflow to help visitors download assets, find the page they’re looking for or to book appointments (see above). They aren’t as personable as live chatting to a person, but they do free your team up to focus on other work.
Nurturing your leads after they convert
Okay. So this isn’t strictly a website tactic. It’s more of a marketing activity that you’re probably doing already. But there’s always room for improvement, and if you’re not nurturing your leads, you’re forgetting one of the most effective conversion tactics.
Lead nurturing simply means engaging with your leads after the initial lead capture to get them closer to a purchasing decision and closer to becoming a customer. Most growth companies do this via automatic email sequences, phone calls and remarketing ads. All of which can be streamlined with a good marketing automation tool and website CMS.
As with all marketing tactics, the trick is to balance the frequency of nurturing touches and the role that automation plays (versus human interactions).
Here’s how a growth-led website and company typically nurtures its MQLs.
-
Lead downloads eBook
-
Automated eBook delivery email and next steps (immediate)
-
Automated personal email checking up on the download and seeking questions (three days later)
-
Automated eBook delivery (next eBook in sequence) (seven days later)
-
Sales team phone call (ten days later)
-
Lead enrolled to ongoing MQL newsletter and campaign lists (monthly)
We recommend at a minimum the following nurture sequences:
-
Lead > MQL Sequence
-
MQL > SQL Sequence
-
SQL > Customer Sequence
-
Customer Upsell Sequence
-
Customer Advocacy Sequence
Qualify and prioritise your leads with lead scoring
If you have limited sales and marketing resources it’s nice to know which leads are more likely to convert so that you can prioritise them or get them in the hands of your most effective sales rep. A growth-led website and marketing automation tools help you do that.
By storing and recording information on each website visitor in your marketing automation platform, you can build a picture of your most common conversion journeys; the key webpages, the key emails and the key signs of visitor intent. Then when new leads show similar intent you can give them a score. The better the score, the more likely they are to convert.
For example, If your pricing page is the most important sign of intent and a website visitor visits the page twice you could:
-
Update the visitors lead score
-
Add them to a list of ‘Highly Engaged Leads’
-
Trigger an email to the visitor asking if they need additional help
-
Trigger an email to the visitor’s contact owner telling them to call the visitor
HOW TO MEASURE THE PERFORMANCE OF YOUR WEBSITE
Switching to a growth-led website makes sense on every level, but you’ll need accurate website and lead reporting to prove it to your stakeholders and justify your investment. That’s where website traffic and conversion reporting comes in.
As the saying goes, you can’t manage what you’re not measuring, so it’s important to understand the impact your growth tactics are having on your overall traffic and conversion rates. You can ramp up the tactics that are working and strip back tactics that don’t.
Here’s how to measure your website performance.
The website metrics you should be measuring
If you’re just getting started with website reporting, Google Analytics and other tools can be a little overwhelming. Between the language, the filters, conversion goals and navigating to your various pages, it can be time consuming to learn and wieldy to run your reports regularly.
We won’t go into details about how to measure the metrics below within Google Analytics or HubSpot (or whatever else you’re using) — there are plenty of excellent resources from the platforms themselves and third party independent experts — we’ll simply provide an overview of the most important metrics to include in your reports and reviews. They are:
-
Traffic
Basic traffic numbers from Google Analytics give you the best top-level indication of the number of visitors who are finding your website, as well as giving you reliable segmentation-level analysis including location, device, returning visitor or new.
By measuring your visitors (note, these are called users and their visits are called sessions in Google Analytics) and tracking them monthly you can determine if your audience is growing, how its growing, whether the growth is from new visitors or returning visitors and whether your growth campaigns are working as expected.
-
Traffic Sources
It’s one thing to get traffic to your website, it’s another to understand where they’re coming from. Are they coming from paid Google ads, are the coming from organic Google rankings? Social media?
A business association website?
Google Analytics can help you automatically group your website visitors into different categories based on their referral source (channel / medium). When you know the channels that are performing well you can optimise. For example, spend more on Google, continue your focus on content marketing or ramp up your partnership efforts.
-
Session Time and Bounce Rate
If your website visitors are bouncing (exiting) from your website after only a short amount of time, it means your website isn’t providing enough value to them or is delivering a poor experience — and your visitors will look to find the information they’re looking for elsewhere.
You can find these metrics in Google Analytics, but how do you get your website visitors to stay longer? There’s no great secret. Simply ensure you’re setting expectations clearly before the visitor arrives and ensure your website is relevant, user-friendly, and easy to navigate.
-
Conversion Rates
It’s easy to calculate your website conversion rates. You simply divide the number of website (or page) conversions by the total traffic to the site (or page). It helps you assess whether your pages are successfully generating newsletter sign ups, downloading content, requesting quotes or booking consultations. You can do this at a site level or with HubSpot and other tools, you can also do it at page, form and campaign levels. And with the conversion rate at hand, you’ll be able to identify the areas of your website that aren’t converting and make necessary changes.
You can use your marketing tools to track conversion rates, but also use Google Tag Manager to add conversion goals that will report conversions directly in Google Analytics.
The website reporting tools you need to track performance
HOW TO SPLIT TEST AND OPTIMISE YOUR WEBSITE TO IMPROVE CONVERSIONS
Split testing or A/B testing is a method used to improve your website metrics and conversions. It involves making two different versions of a page, button, form or copy, publishing both to different visitors and seeing which performs better. When you have a clear winner, you remove the test and publish the best performing version for all visitors.
For example, you might notice that not many people book a chat with you via the contact us page. So you try a few split tests. You try changing the:
-
Wording of the offer
-
Design of the page
-
Number of form fields (reducing the friction to book a chat)
-
Colour of the call to action button
Note, you should only ever change one variable at a time. Otherwise you won’t know which change has driven the improvement.
What is split-testing and how does it help you generate leads?
Think about the last time you made a change to your website in order to improve your conversions. Did you make the change because a new staff member told you to? Or because you read about the best practices for improving conversion rates?
If you answered yes it’s nothing to be ashamed of. Most website ‘optimisations’ come about because of something someone read or did at a previous company. The trouble is those tactics might not work for your website and there’s no data behind to validate them.
That’s where split, A/B or multivariate testing comes in. The experiments help you go from gut-feel website changes to data-driven website decisions based on iterative testing. After testing two options to different (but similar) audiences, you’ll know the change that is preferred by website visitors and which version performs better. It is then that you can confidently roll it out permanently and to other pages on your website (if applicable).
Split testing allows you to experiment rapidly and most modern website and marketing automation tools help you do so easily, without complex tracking, controls and analysis.
What are the parts of your website you can split test?
The short answer is every element of every webpage can be split-tested. Headlines, body copy, images, form lengths, form calls to action, offers and more. But it’s not practical to spend hours tweaking every element on your website, nor would you have reliable data to use for future tests.
A more common approach to determining where you should focus your split test efforts on is to use the following questions to narrow down the pages and elements to iterate.
-
Which pages get strong traffic but few conversions?
-
What is the submission or conversion rate on those pages?
-
Which elements on those pages are they currently interacting with the most?
-
Which elements on those pages do they ignore?
-
What are your website visitors expecting on those pages?
-
What do you want your visitors to do on that page?
-
What can you do differently to get them to do it?
The typical page elements that you can test include:
-
Headline
-
Body copy
-
Feature image
-
Call to action
-
Submit button
-
Form (length, fields, design)
-
Testimonials, case studies and social proof
-
Entire page design
With an advanced marketing automation and CRM solutions you can also split test email (subject lines, calls to action and copy), social media creative, ad campaigns, customer journeys and nurture flows. Improvement is the pathway to growth and split testing is the scientific approach to marketing craft that has previously relied on instinct. Review your own website today and see if there are changes you can make that could increase conversions.